Auth
The resources/js/Components/Auth directory contains Vue components designed to streamline the authentication interface of your application:

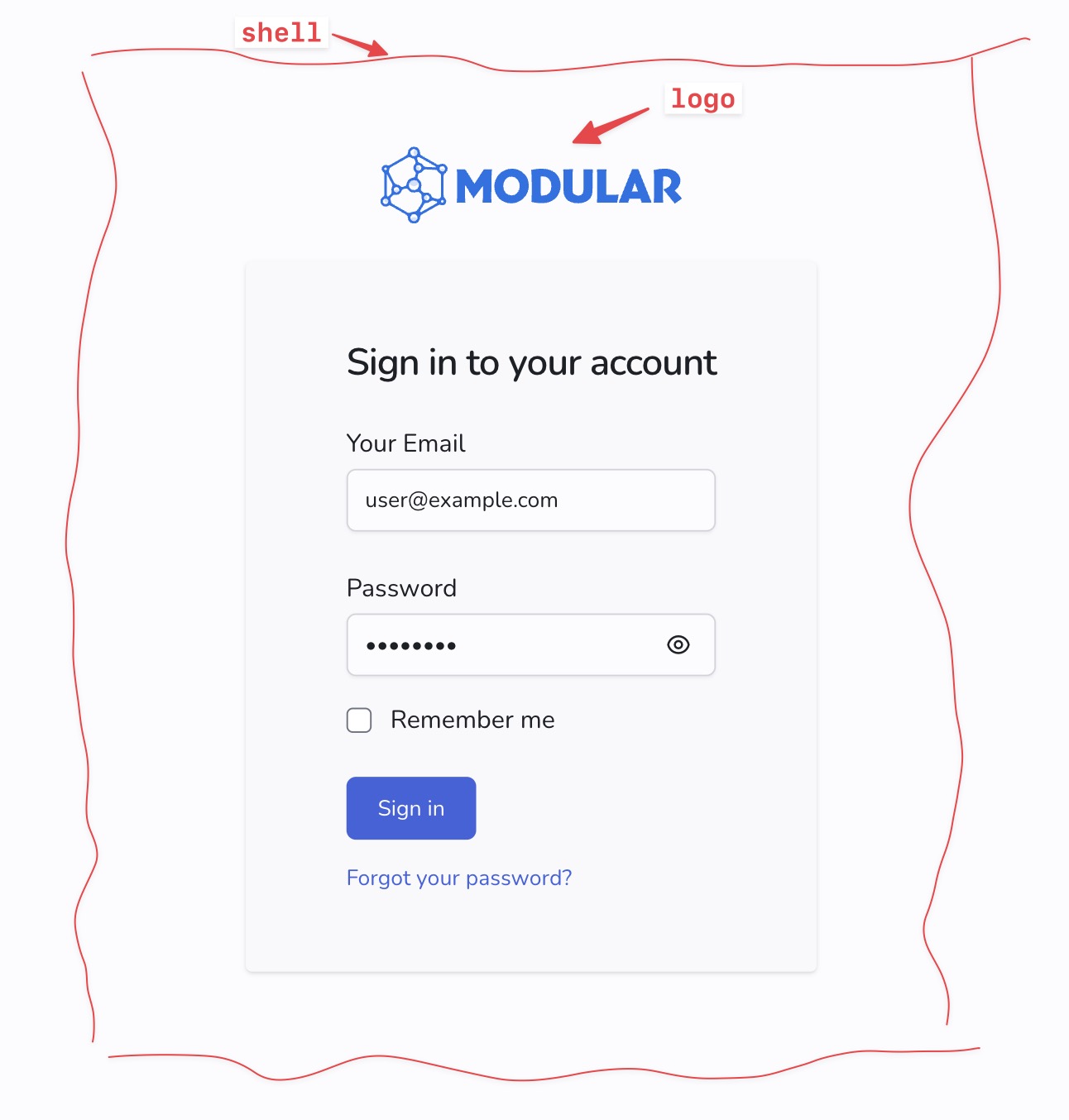
AppAuthLogo
This component is responsible for displaying the logo in the authentication section. It is a reusable and customizable component that can be integrated into various parts of the authentication flow to maintain brand consistency.
To change the logo used in the authentication section, simply replace the image in the component's template.
<template>
<a href="#" class="mb-6 flex items-center">
<img class="w-48" src="@resources/images/logo.svg" alt="logo" />
</a>
</template>AppAuthShell
Serving as the primary layout component for the authentication pages, AppAuthShell provides a consistent structure for the user login and password recovery screens. It wraps the authentication content with common styling and structure to ensure a unified look and feel.
If you need to adjust details of the layout in the authentication section, you can do so by editing the component's template.
<template>
<section class="flex h-screen flex-col items-center justify-center">
<slot></slot>
</section>
</template>